Інтерактивна кнопка
Інтерактивна кнопк
-
На панелі інструментів обрати команду Вставка з контекстного меню, що з’явиться обрати елемент Веб-компонент.
Рис. 8 Діалогове вікно контекстного меню вкладки вставка
-
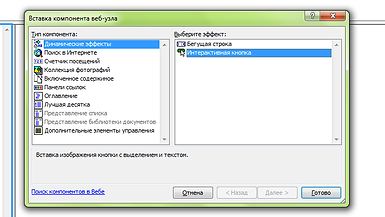
З’явиться командне вікно Вставка компонента Веб-вузла у меню Тип вузла обрати Динамические эффекты та обрати елемент Интерактивная кнопка. Натискаємо кнопку Готово.
Рис. 9 Діалогове вікно вставки компонента веб-вузла
-
Отримали вікно налаштування властивостей інтерактивної кнопки. На вкладці Кнопка обираємо тип кнопки, змінюємо напис на кнопці і встановлюємо посилання (що буде відбуватись при натисненні на кнопку) на відповідну сторінку. Для цього натискаємо команду Обзор і знаходимо необхідну сторінку (сторінку на яку буде відбуватись посилання)
Рис. 10 Діалогове вікно властивостей інтерактивної кнопки
-
Обираємо вкладку Шрифт. За допомогою цієї вкладки можна здійснити налаштування шрифту, а саме: типу, розміру, стилю, а також налаштувати вихідний колір тексту, колір тексту при наведенні мишки, а також колір тексту при натискненні на кнопку. Текст можна вирівняти відносно осі Ох (по лівому краю, по центру та по правому краю) і відносно осі Оу (по лівому краю, по центру та по правому краю).
Рис. 11 Діалогове вікно властивостей інтерактивної кнопки
-
Обираємо вкладку Рисунок. За допомогою цієї вкладки можна налаштувати розмір кнопки (її висоту і ширину). Для кнопки можна використовувати формат JPEG і фоновий колір або ж використовувати для кнопки формат GIF
Рис. 12 Діалогове вікно властивостей інтерактивної кнопки
-
Якщо усі властивості кнопки налаштовані, то натискаємо кнопку ОК. Налаштована кнопка з’явиться на головній сторінці.
Рис. 13 Діалогове вікно готової кнопки
-
Зберігаємо головну сторінку із налаштованою кнопкою.