Бігуча стрічка
Бігуча стрічка
-
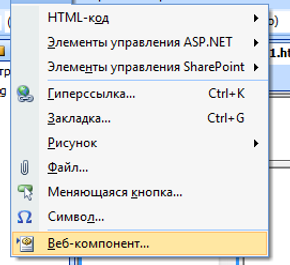
На панелі інструментів обрати команду Вставка з контекстного меню, що з’явиться обрати елемент Веб-компонент.
Рис. 14 Діалогове вікно контекстного меню вкладки вставка
-
З’явиться командне вікно Вставка компонента Веб-вузла у меню Тип вузла обрати Динамические эффекты та обрати елемент Бегущая строка.
Рис. 15 Діалогове вікно вставки компонента веб-вузла
-
Отримуємо діалогове вікно, в якому можна здійснити налаштування властивостей рухомого рядка.
Рис. 16 Діалогове вікно властивостей рухомого рядка
-
У полі текст записуємо необхідний текст, який буде відображатись.
-
Налаштовуємо напрям руху рухомого рядка – цей напрям може бути зліва на право і з права на ліво.
-
Змінюємо швидкість руху рухомого рядка та його значення.
-
Налаштовуємо поведінку рухомого рядка – це може бути: прокрутка, здвиг або змінно.
-
Змінюємо розмір рухомого рядка. Для цього необхідно встановити прапорець у полі ширина та висота. Встановити необхідні значення.
-
Повторення рухомого рядка може бути безперервним або можна налаштувати обмежену кількість повторів.
-
Після усіх налаштувань натискаємо кнопку ОК і отримуємо руховий рядок. При перегляді у браузері можемо переглянути налаштовані дії рухомого рядка.
Рис. 17 Діалогове вікно створеного рухомого рядка
-
Використовуючи стандарту панель інструментів можна здійснити налаштування тексту рухомого рядка: тип шрифту, стиль, розмір, встановлювати маркери, змінювати фон рухомого рядка та колір тексту.
-
Зберігаємо головну сторінку з налаштованим веб-компонентом рухомий рядок.
Завдання для самостійного виконання
Додати Веб-компоненти до Вашого веб-сайту за темою проекту.